JavaScript Grew Up and Became a Real Programming Language in this technical era. JavaScript’s humble start began in 1995, when it was created in just 10 days by Brendan Eich, then an employee with Netscape Communications Corporation. JavaScript has come a long way since then, from a tool to make websites pretty to a serious programming language.
I was under marketing orders to make it look like Java but not make it too big for its britches. It’s just this sort of silly little brother language, right? The sidekick to Java Brendan Eich
In its early days, JavaScript was considered a visual tool that made websites a little more fun and attractive. Languages like Jakarta Server Pages (JSP; formerly JavaServer Pages) used to do all the heavy lifting on rendered web pages, and JavaScript was used to create basic interactions, visual enhancements, and animations.
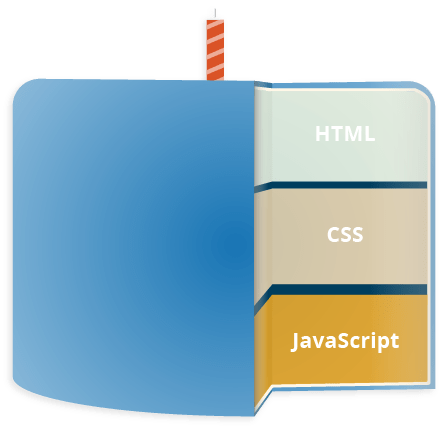
For a long time, the demarcations between HTML, CSS, and JavaScript were not clear. Frontend development primarily consists of HTML, CSS, and JavaScript, forming a “layer cake” of standard web technologies.
HTML and CSS provide structure, format, and style to content. JavaScript comes into play once a web page does something beyond displaying static content. Ecma International develops JavaScript specifications, and the World Wide Web Consortium (W3C) develops HTML and CSS specifications.
How JavaScript Gained Prominence
There is a long history behind how JavaScript came to be the most popular programming language. Back in the 1990s, Java was king, and comparisons to it were inevitable. Many engineers thought JavaScript was not a good programming language due to lack of support for object-oriented programming. Even though it was not evident, JavaScript’s object-model and functional features were already present in its first version.
After JavaScript’s rushed release in 1995, Netscape submitted it to the European Computer Manufacturers Association (ECMA) International for standardization. This led to ECMAScript, a JavaScript standard meant to ensure interoperability of web pages across different web browsers. ECMAScript 1 came out in June 1997 and helped to advance the standardization of JavaScript.
During this time, PHP and JSP became popular server-side language choices. JSP had gained prominence as the preferred alternative to Common Gateway Interface (CGI) because it enabled embedding Java code in HTML. While it was popular, developers found it unnatural to have Java inside HTML. In addition, even for the simplest text change on HTML, JSP had to undergo a time-consuming lifecycle. In today’s microservice world, JSP-oriented pages are considered technical debt.
PHP works similarly to JSP but the PHP code is processed as a Common Gateway Interface (CGI) executable. PHP-based web applications are easier to deploy than those based on JSP. Overall, it is easier to get up and running with PHP. Today, PHP and JavaScript are one of the most popular combinations for creating dynamic websites. PHP serves as the server-side scripting and JavaScript as the client-side scripting.
JavaScript’s adoption grew with the release of jQuery, a multi-purpose JavaScript library that simplifies tedious Document Object Model (DOM) management, event handling, and Ajax, in 2006.
The turning point for JavaScript came in 2009 when Node.js was released. Developers could now write server-side scripting with JavaScript. Closely following were frameworks like Backbone.js and AngularJS, both released in 2010. This led to the concept of full-stack development using a single language.
In 2015, Ecma International released ECMAScript 6 (ES6), which added significant new syntax for writing complex applications, including class declarations. Other new features included iterators, arrow function expressions, let and const keywords, typed arrays, new collections (maps, sets, and WeakMap), promises, template literals for strings, and many other cool features. Later editions have gone on to add more features that have made JavaScript more robust, streamlined, and reliable.
JavaScript in Modern Times
Was JavaScript’s success an inevitable consequence of its privileged place in the browser? Or was it a fluke that needed luck and perfect timing?
One thing is certain — JavaScript was forced to earn its way. Through most of its life, JavaScript was no one’s favorite. Other people championed Java applets, then Flash, and even Silverlight. JavaScript faced these challengers and vanquished them all.
Perhaps the fairest assessment is that JavaScript proved something that — deep down — every developer knows. Namely, the most important factor for a new technology is its reach. If your technology has superior reach, it doesn’t need to start out being the best. All you need is good enough.
The future of JavaScript stretches down a rapidly branching road. We now have JavaScript running on web servers (thanks to Node.js) and powering desktop applications (thanks to Node.js and Electron). We have one-step-away languages like TypeScript that compile into JavaScript, giving developers a way to write for web pages without compromising their morals. And in the future, WebAssembly just might blow the doors off language limitations altogether, giving developers a way to use whatever higher-level language they want by piggy-backing on the JavaScript engine.
It’s time to admit it. JavaScript, for all its hacks and inconsistencies, is one of the greats. Brendan Eich put JavaScript inside Netscape Navigator. We stuffed the entire world into the browser. The result was the modern web.