Here are the Top 50 Ultimate Web Developer Tools that you can take advantage of to boost your web development skills and increase productivity.
1. Whatruns
A free browser extension that helps you identify technologies used on any website at the click of a button.
2. Sizzy
The browser for developers. Stop wasting time and speed up your development workflow
3. Log Rocket
LogRocket lets you replay what users do on your site, helping you reproduce bugs and fix issues faster.
4. Sentry
Sentry’s application monitoring platform helps every developer
diagnose, fix, and optimize the performance of their code.
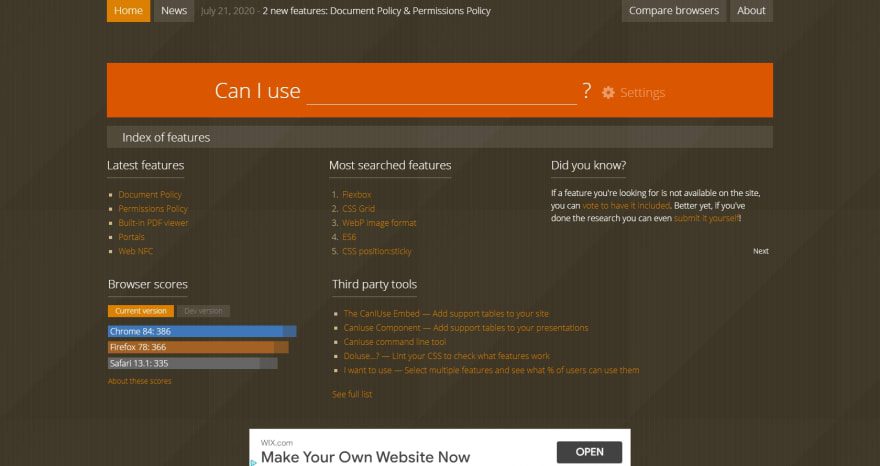
5. Can I Use
“Can I use” provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.
6. Prettier
An opinionated code formatter, Supports many languages, Integrates with most editors has few options.
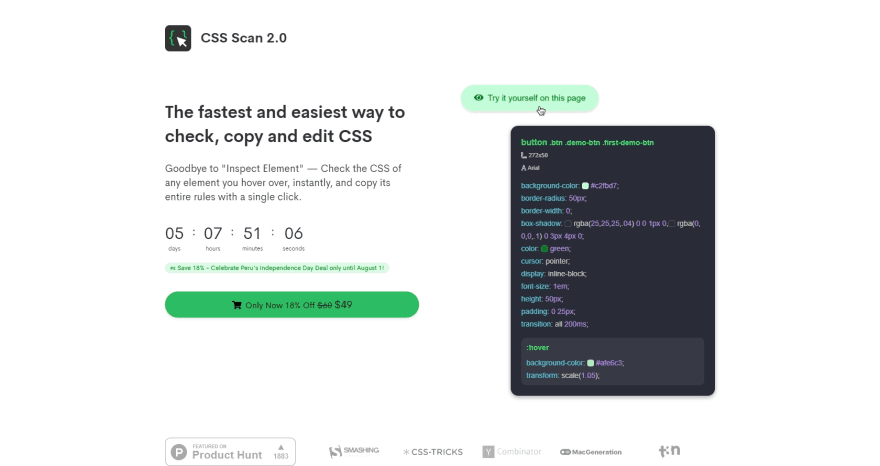
7. CSS Scan 2.0
Goodbye to “Inspect Element” — Check the CSS of any element you hover over, instantly, and copy its entire rules with a single click.
8. Bundlephobia
Find the cost of adding a npm package to your bundle
9. Cypress
Fast, easy and reliable testing for anything that runs in a browser.
10. Unminify
Free tool to unminify (unpack, deobfuscate) JavaScript, CSS, HTML, XML and JSON code, making it readable and pretty.
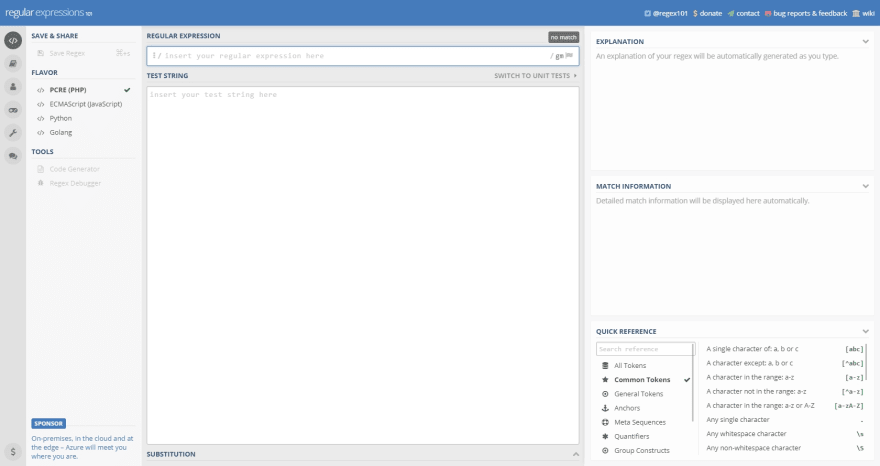
11. RegEx 101
Free PCRE-based regular expression debugger with real time explanation, error detection and highlighting.
12. Clear Cache
Clear your cache and browsing data with a single click of a button.
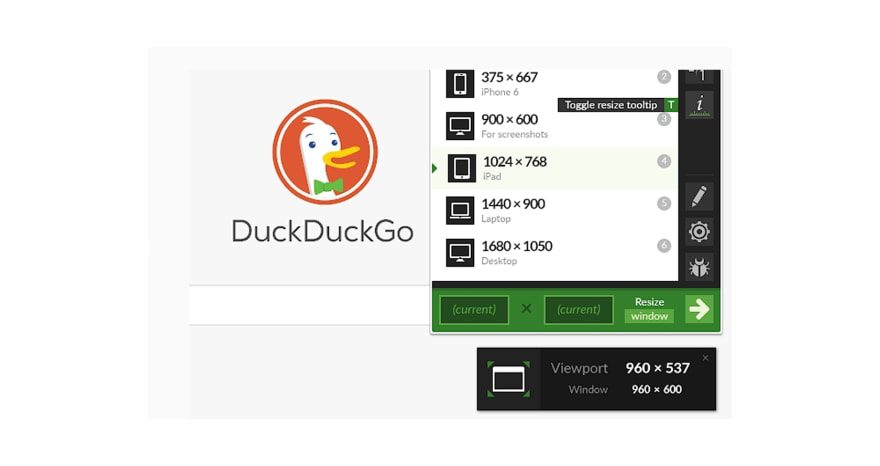
13. Window Resizer
Resize the browser window to emulate various screen resolutions.
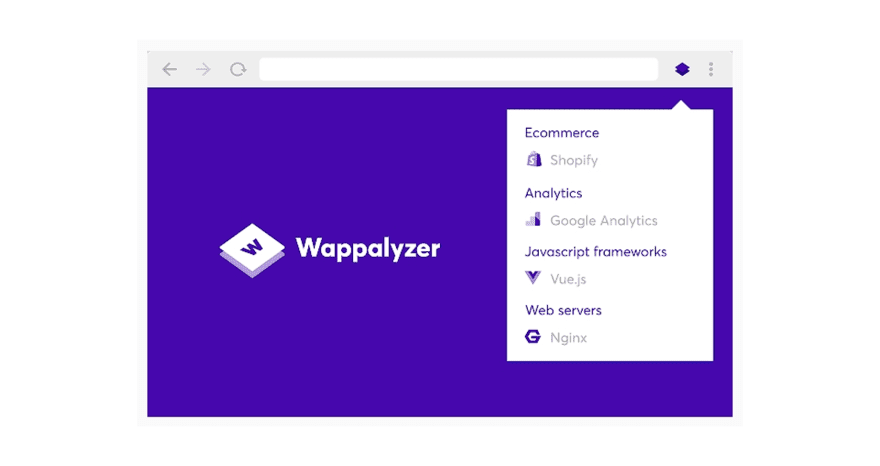
14. Wappalyzer
Wappalyzer is a utility that uncovers the technologies used on websites. It detects content management systems, ecommerce platforms, web frameworks, server software, analytics tools and many more
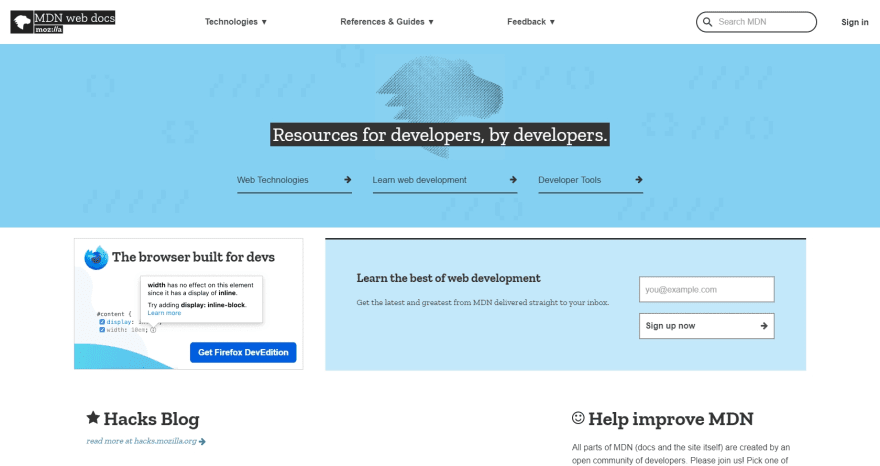
15. MDN
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
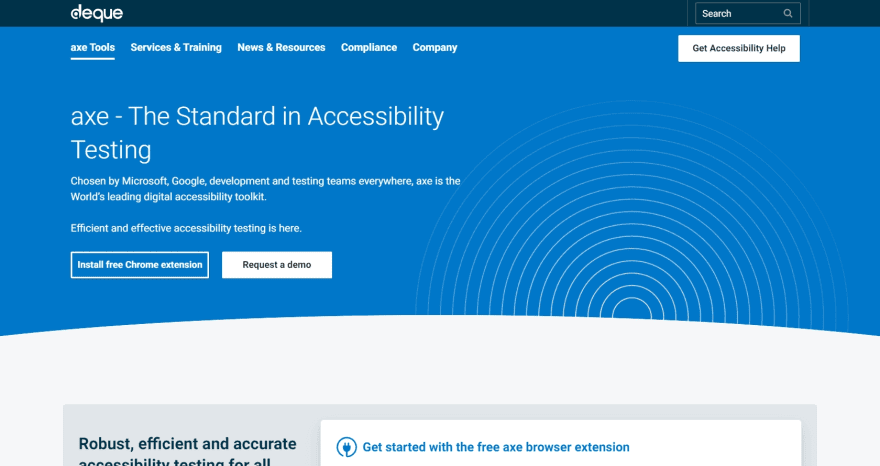
16. Axe
The Standard in Accessibility Testing. Chosen by Microsoft, Google, development and testing teams everywhere, axe is the World’s leading digital accessibility toolkit.
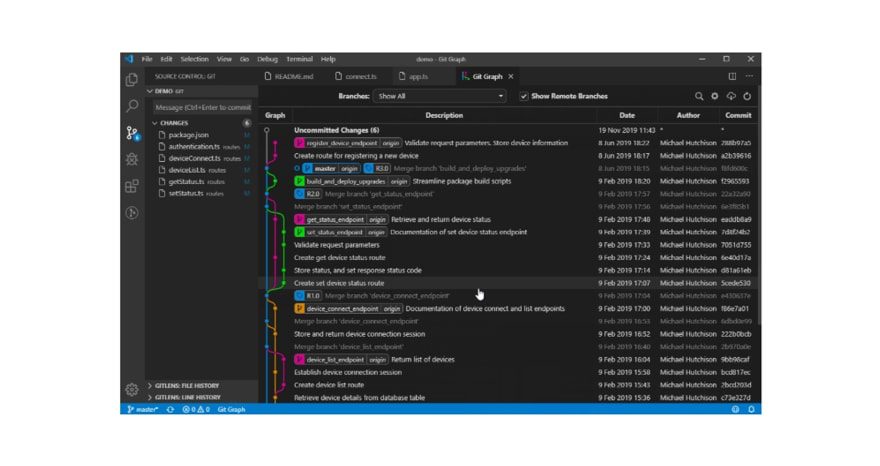
17. Git Graph
Git Graph extension for Visual Studio Code. View a Git Graph of your repository, and easily perform Git actions from the graph. Configurable to look the way you want!
18. Kontrast – WCAG Contrast Checker
Quickly check and adjust contrast in realtime in your browser to meet WCAG 2.1 requirements.
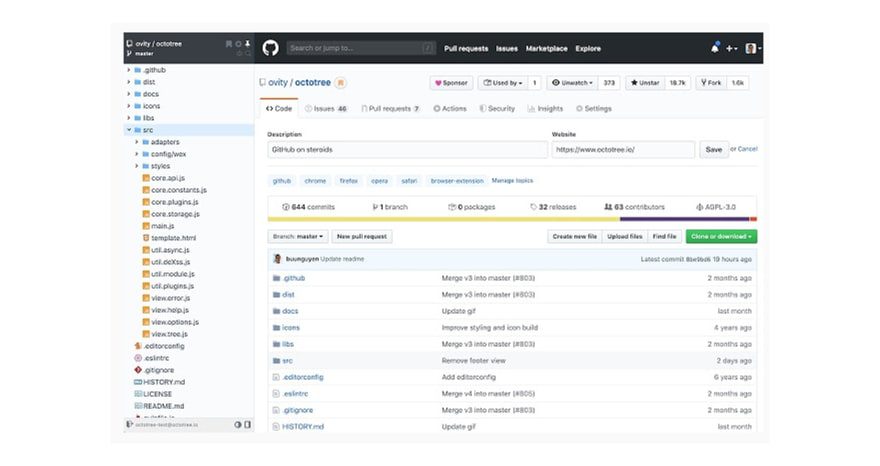
19. Octotree
Browser extension that enhances GitHub code review and exploration.
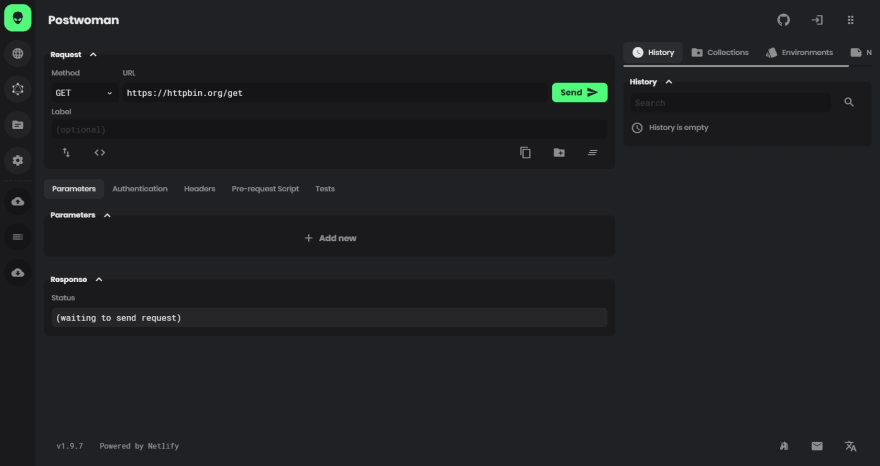
20. Postwoman
Web alternative to Postman – Helps you create requests faster, saving precious time on development
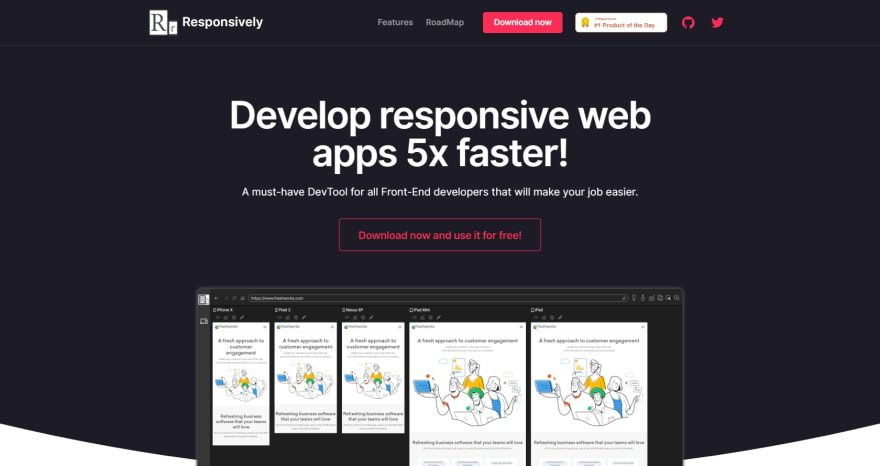
21. Responsively App
Develop responsive web apps 5x faster! A must-have DevTool for all Front-End developers that will make your job easier.
22. FullStory
Deliver exceptional experiences by letting our easy-to-use, intelligent software pinpoint when, where, and how user struggle is affecting your revenue and retention
23. gitignore.io
Create useful .gitignore files for your project
24. 1Loc
206 Favorite JavaScript Utilities in single line of code! No more!
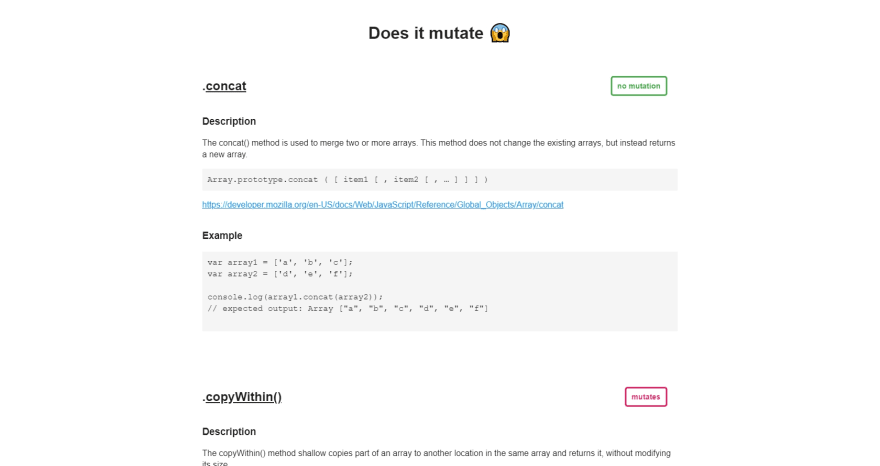
25. Does it mutate?
26. Keycode
Press any key to get the JavaScript event keycode
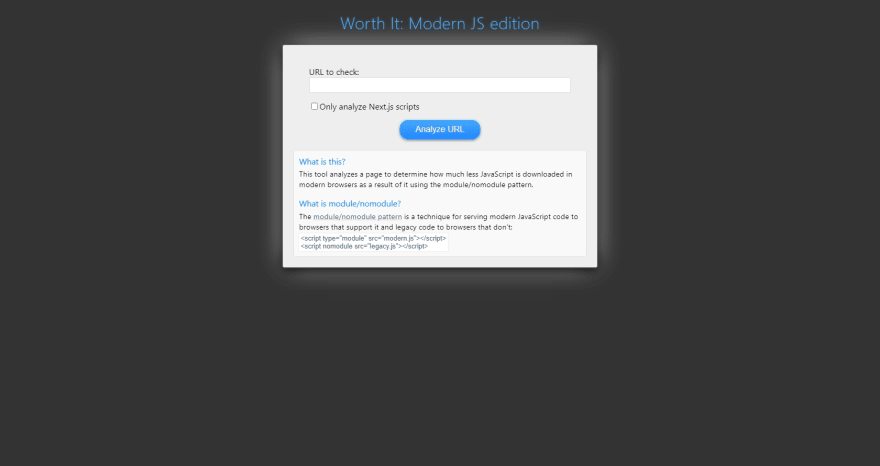
27. Worth It: Modern JS edition
This tool analyzes a page to determine how much less JavaScript is downloaded in modern browsers as a result of it using the module/nomodule pattern.
28. npmview
A web application to view npm package files.
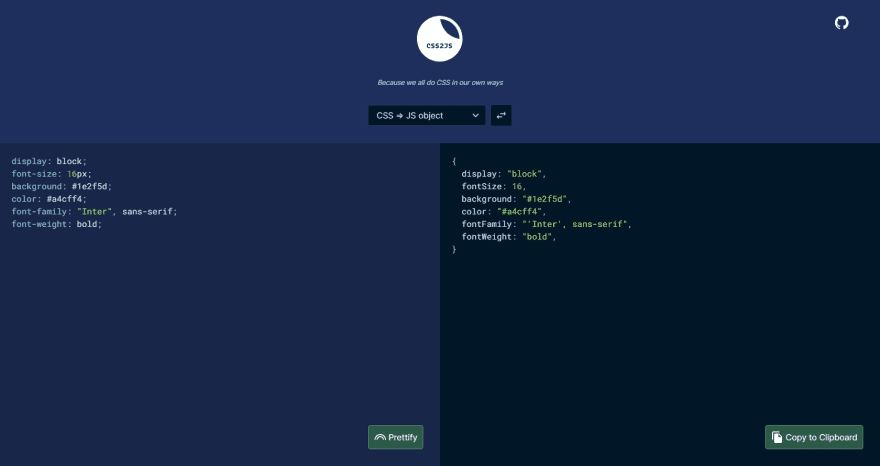
29. CSS to JS
Transform between CSS, JS Objects and JSX props.
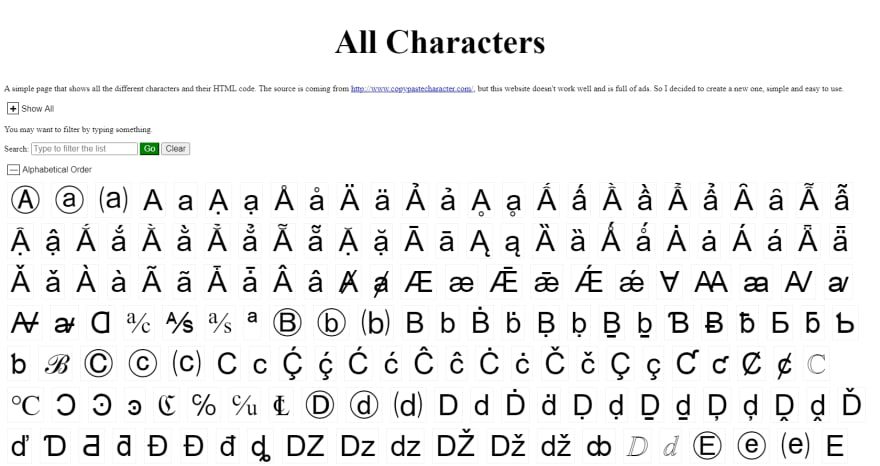
30. All Characters
A simple page that shows all the different characters and their HTML code.
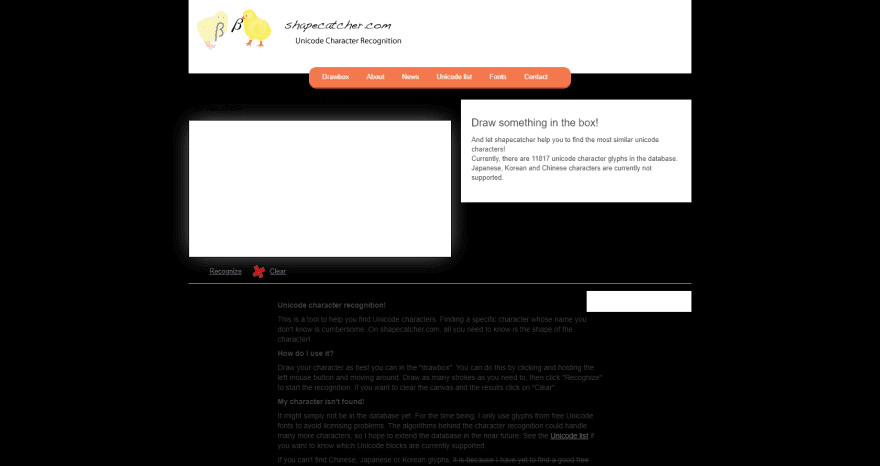
31. Shape Catcher
This is a tool to help you find Unicode characters. Finding a specific character whose name you don’t know is cumbersome. On shapecatcher.com, all you need to know is the shape of the character!
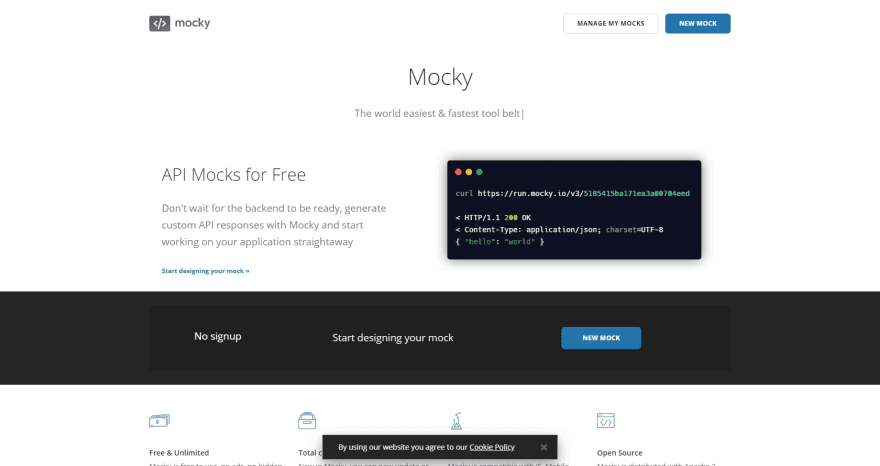
32. Mocky
Don’t wait for the backend to be ready, generate custom API responses with Mocky and start working on your application straightaway
33. Explain Shell
Write down a command-line to see the help text that matches each argument
34. Base64 Image
Convert your images to Base64
35. Open Graph Check
When sharing content on Facebook and other social networks, clickattractivity is really important. An optimized preview tailored to the target group leads to significant improvements in the Click Trough Rate. Opengraphcheck.com will help you do the job best. And the most awesome thing is the Open Graph Check is for free!
36. Brotli pro
Brotli. Next Level. Compression. Ready?
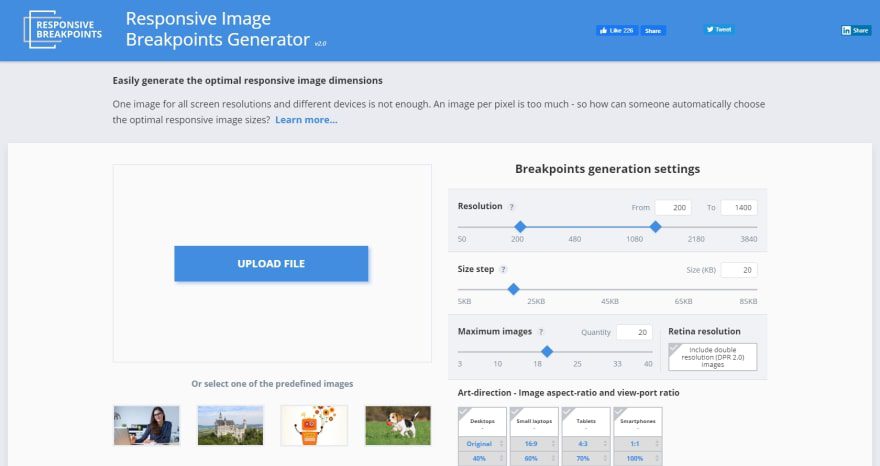
37. Responsive Breakpoints
Easily generate the optimal responsive image dimensions
38. Is my host fast yet?
Real-world server response (Time to First Byte) latencies, as experienced by real-world users navigating the web.
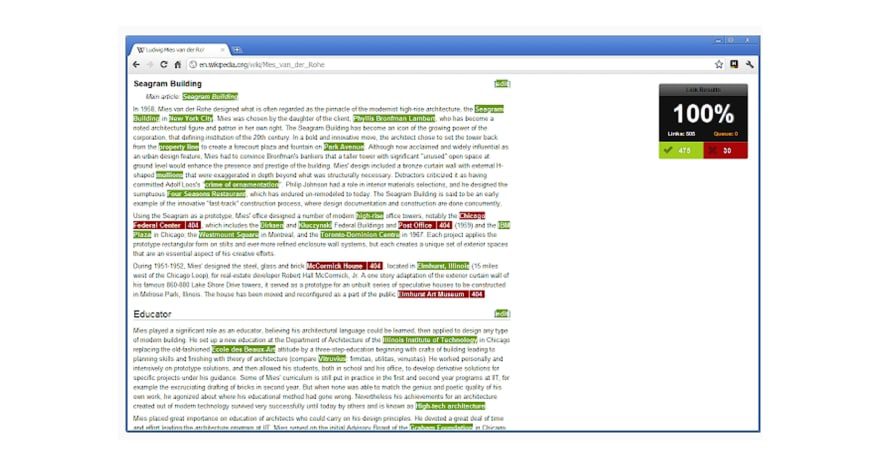
39. Check My Links
Check My Links is a link checker that crawls through your webpage and looks for broken links.
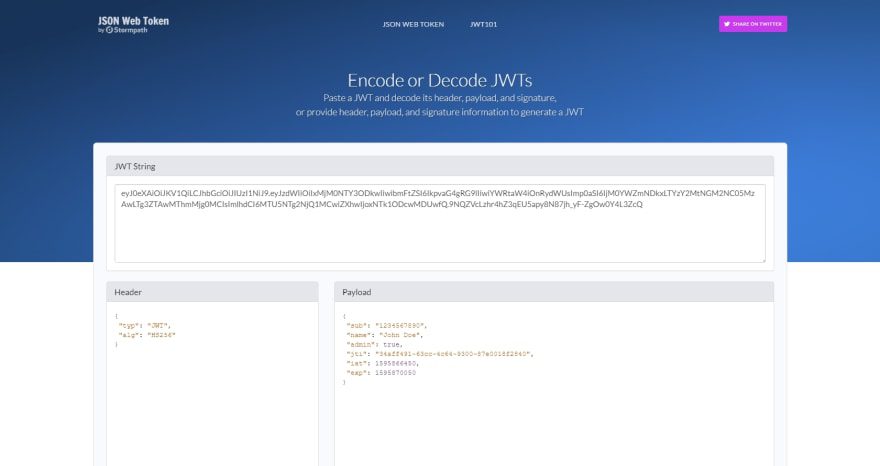
40. JSON Web Token
Encode or Decode JWTs
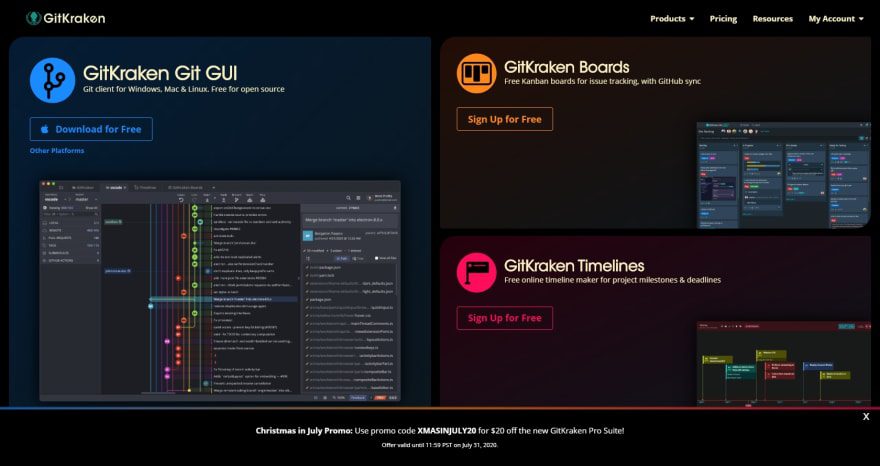
41. Git Kraken
Legendary Git client for Windows, Mac & Linux. Free for open source
42. BEM Cheat Sheet
When it comes to finding the right class name, it can quickly drive you to despair. Even the most experienced CSS developers don’t always find the right class name right away. This tool aims to help you to not get lost in the BEM cosmos by giving you naming-suggestions for some of the most common web components.
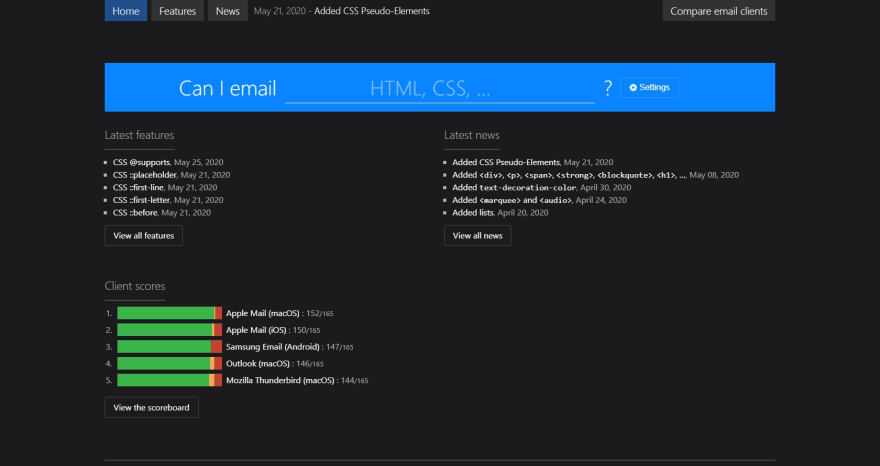
43. Can I Email
44. CSS Grid Generator
You can set the numbers, and units of your columns and rows, and I’ll generate a CSS grid for you! Drag within the boxes to create divs placed within the grid.
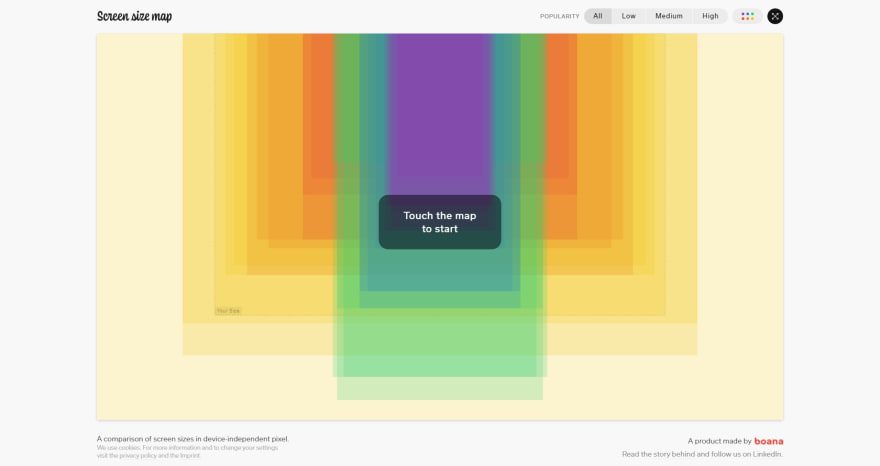
45. Screen size map
A comparison of screen sizes in device-independent pixel
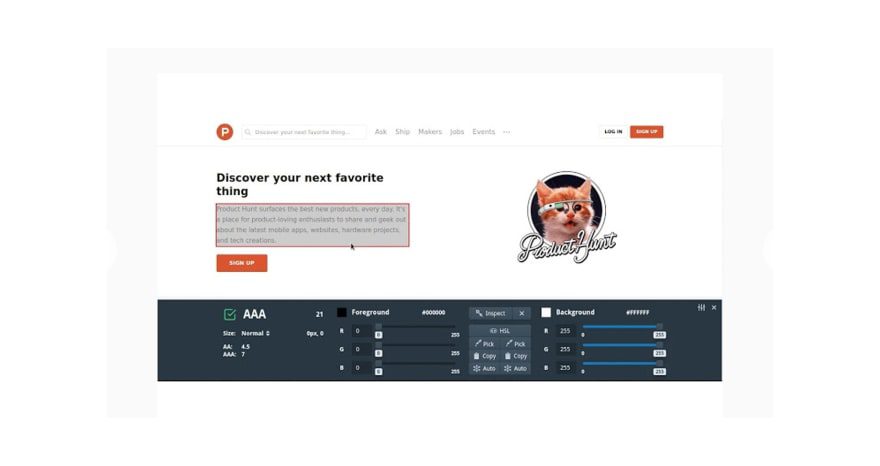
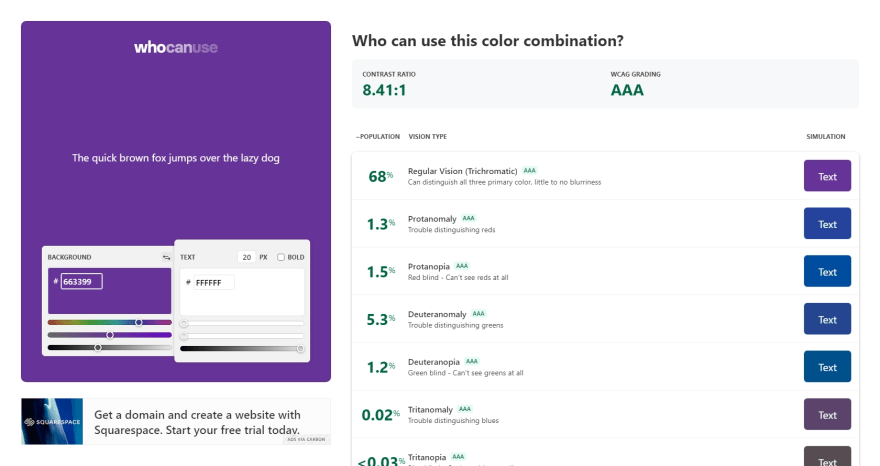
46. Who can use?
Who can use this color combination?
47. Will it CORS?
Tell this magic CORS machine what you want, and it’ll tell you exactly what to do.
48. extractCSS
Extract CSS from HTML
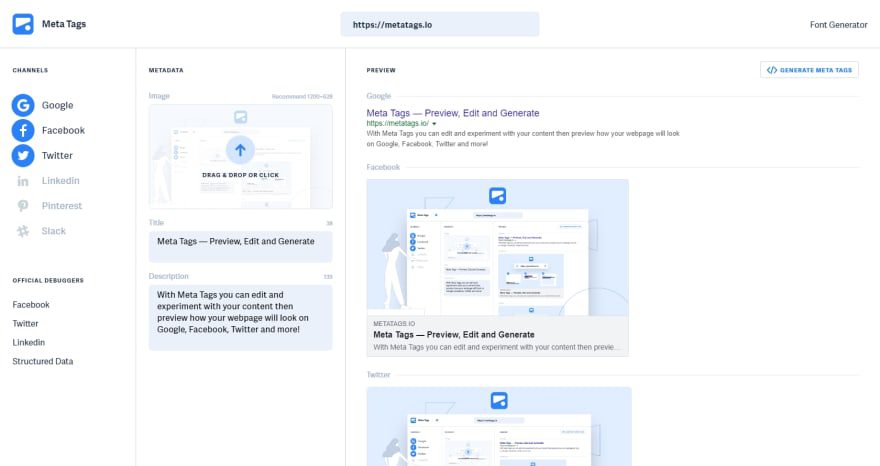
49. Metatags
With Meta Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter and more!
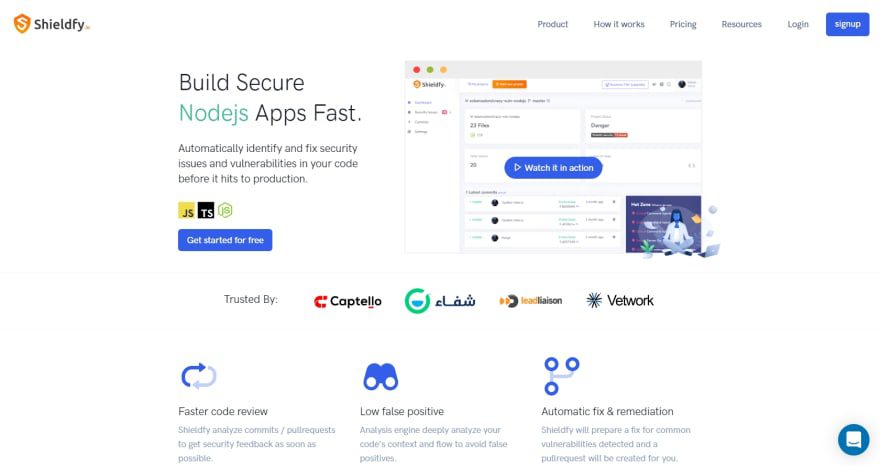
50. Shieldfy
Automatically identify and fix security issues and vulnerabilities in your code before it hits to production.
We will keep updating this ultimate list as new tools are discovered. Please feel free to add to the comments anything you find interesting 😀






















































Just launched httptools.dev – a quick, one-stop, easy to use site for many web tools like a gzip/brotli check, redirect check, online hashing, JSON formatter etc. 🙂
https://httptools.dev/